Overview
Design Mode is a feature provided in Cavisson Dashboard where you can design customized layouts of pages for report generation. You are facilitated with a design mode interface where a mix of widgets, such as: Graph Widget, Tabular Widget, Data Widget, Image Widget, and Text Widget can be used. You can also import a file in which columns are delimited with a separator, and plot a tabular widget from the file data. You can also separate pages using the Page Breaker and insert further widgets page-wise.
Key Features
- A toggle switch option is provided in Dashboard to make switches between design mode and normal mode.
- You can do any operation from a web-dashboard, such as drag and drop graphs from a tree and also perform tree operations for selection of graphs but cannot update data in design mode.
- In Design mode, you can divide the pages into different sections with the help of Text widget, Graph widget, Data type widget, Tabular type widget, File import tabular widget type, and Image widget.
- You can set different layouts for different pages.
- You can save these layouts as a Favorite and use them at the time of generation of reports.
- In Design mode, Dashboard does not update data and metrics. You can edit, delete, and update sections in a page layout.
Note: In the subsequent sections, we are describing how design mode can be used to plot different widgets, how to save the layout as favorite, and how to generate reports. Apart from this, you can also use various other options, such as re-positioning of widgets, resizing of widgets, saving a layout, disable design mode, show/hide design toolbar, and clear all widgets.
Enable Design Mode
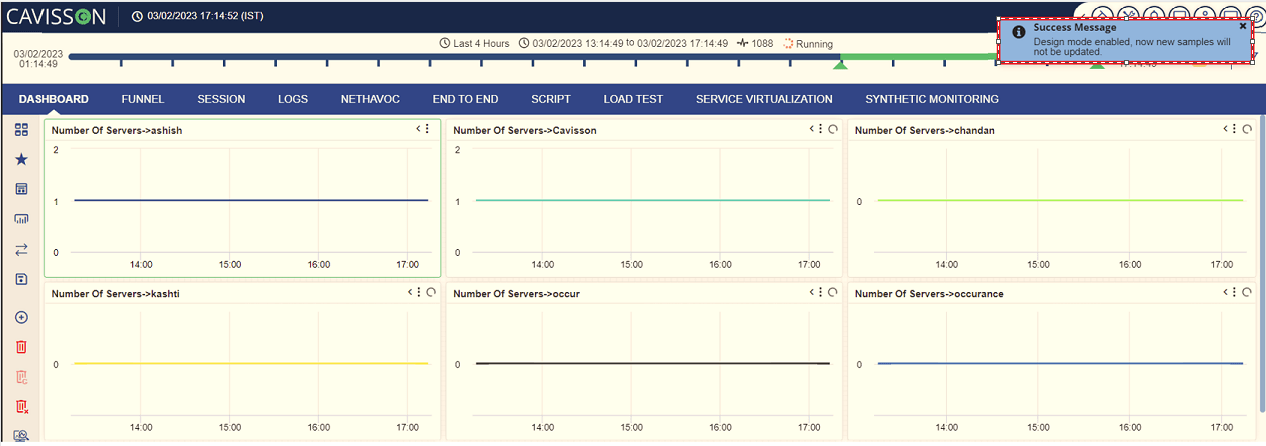
Design mode or Canvas mode facilitates you to create custom layouts using various kinds of widgets. At the time when you create a custom layout in design mode, updating monitoring data is paused. Once it is saved, monitoring data resumes updating based on the sample interval. To enable Design mode for adding different widgets on a panel and creating a custom layout, click the Design Mode button from the left panel. A message is displayed on the top-right corner of the window – Canvas mode is loaded successfully.

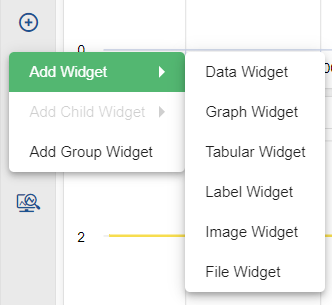
This activates an additional Add New Widget section. By clicking the ![]() button, a drop-down occurs and you can initiate creating the custom layout using different widgets from the ADD Widget option.
button, a drop-down occurs and you can initiate creating the custom layout using different widgets from the ADD Widget option.

Note: How to create a custom layout using various widgets is described in the subsequent section.
